Hizmetlerimiz hakkında bilgi almak için tıklayın.
Vue.js son yıllarda popüler hale gelen JavaScript kütüphanesi ve framework'üdür. Özellikle Single Page Applications (SPA) oluşturma konusunda oldukça kullanışlıdır. Bu makalede Vue.js'nin temellerine ve kurulumuna odaklanacağız.
Neden Vue.JS?
- Daha büyük projelerde sahip olmak için
- Tüm kodları bir arada toplamak için
- Vue'de bileşenleri de kullanalım (Dersler yakında.)
- Düzenleyicilerde otomatik tamamlama mevcut
Tüm bunlar, kolaylık ve ekstra daha büyük projeler için vue.js'ye geçiyoruz. Bir önceki makalede belirttiğimiz gibi bir çok büyük şirket vue.js kullanıyor.
Önceki makaleyi okumak için tıklayın.
NASIL?
Vue.JS ile çalışmak kolaydır ancak doğrudan tarayıcı ile çalıştırılamazlar, HTML'de olduğu gibi tarayıcıdan çalışmayacağı için VUE dosyalarımızı yazarken görüntüleyebilmek için Live Server'ler kullanacağız.
Ayrıca sonraki derslerde, VUE dosyalarımızı web sitemize çok basit bir yöntemle nasıl aktaracağız öğreneceğiz.
KURULUM
Vue.JS'yi kurmak için öncelikle bir kod düzenleyicisine ihtiyacımız var, ben Visual Studio Code (VSCode) öneriyorum, bu yüzden kurulumu VSCode üzerinden anlatacağım.
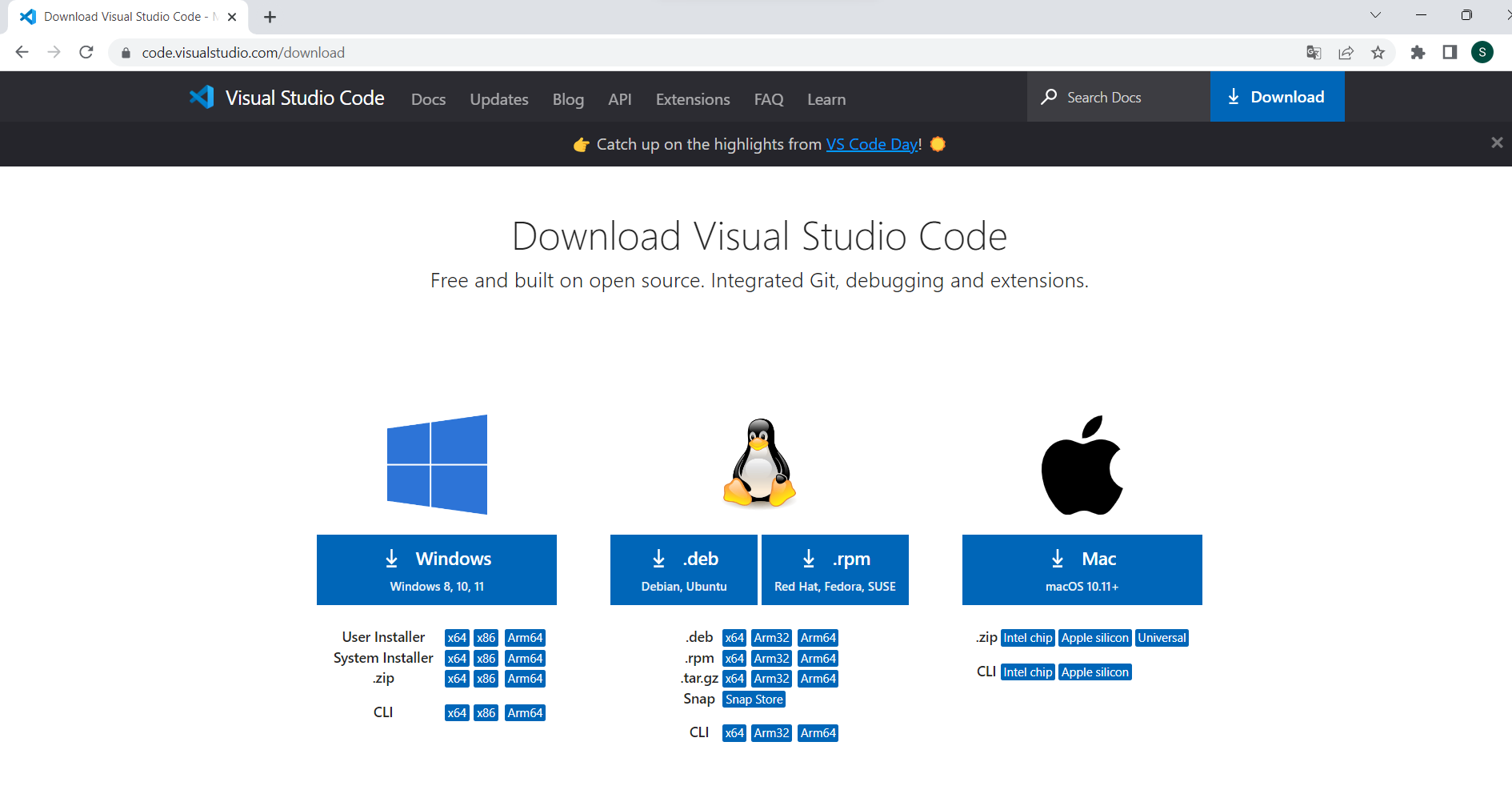
Öncelikle bu linkten VSCode indirin ve kurun.

PROJE OLUŞTURMA
Hadi şimdi hazırız! Örnek projemizi oluşturalım, örnek projeyi oluşturmak için aşağıdaki yönergeleri izleyin.
-> Bilgisayarınızda Vue projeleriniz için bir yeni bir klasör oluşturun.
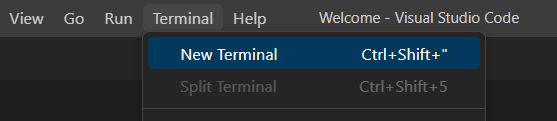
-> VS Code'da, menüden Terminal -> Yeni Terminal'i seçerek bir terminal açın:

-> Proje dosyanızı VSCode ekranına taşıyarak açabilirsiniz veya şu kodları çalıştırın:
cd klasöradı // Windows
ls klasöradı // Mac/Linux
cd klasöradı komutunu girdikten sonra, klasörümüz tanımlanmış olacak ve şu şekilde gözükecek:

-> Terminaldeki Vue klasörünüze gittikten sonra şunu yazın:
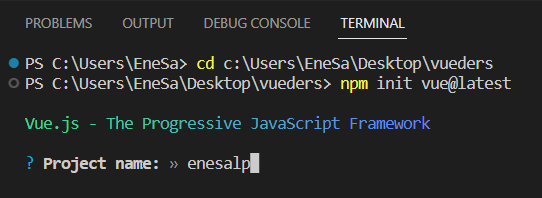
npm init vue@latest
-> Hadi proje adımızı verelim, proje adınızı girin:

Biz proje adını enesalp olarak girdik ve enter'a tıkladık, şimdi enesalp adında bir vue projemiz oluşturuldu. Çok iyi gidiyoruz, hadi devam edelim!
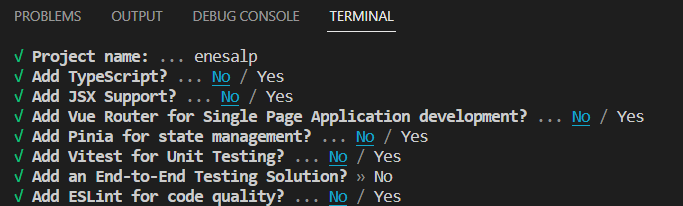
-> Tüm seçeneklere "Hayır" yanıtı verin:

-> Şimdi terminalinizde bu bölüme geldiniz:

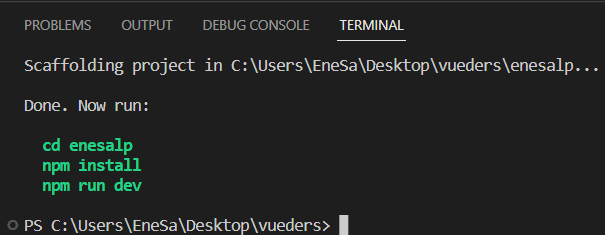
-> Şimdi sırayla bu komutları çalıştıracağız:
cd projeadımız
Biz proje adını enesalp olarak girmiştik, siz proje adını hangi isimle girdiyseniz onu girmelisiniz.
-> Vue projemizin çalışması için sıradaki gerekli komutu çalıştıracağız:
npm install
-> Şimdi sıradaki komut ile geliştirme sunucusunu başlatacağız:
npm run dev
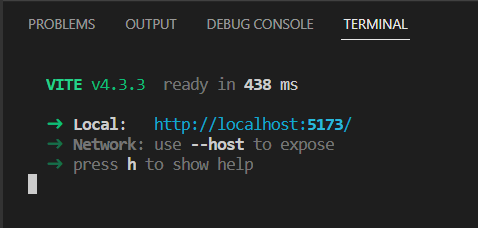
Bu komutuda uyguladıktan sonra, terminalimiz bu şekilde gözükecek:

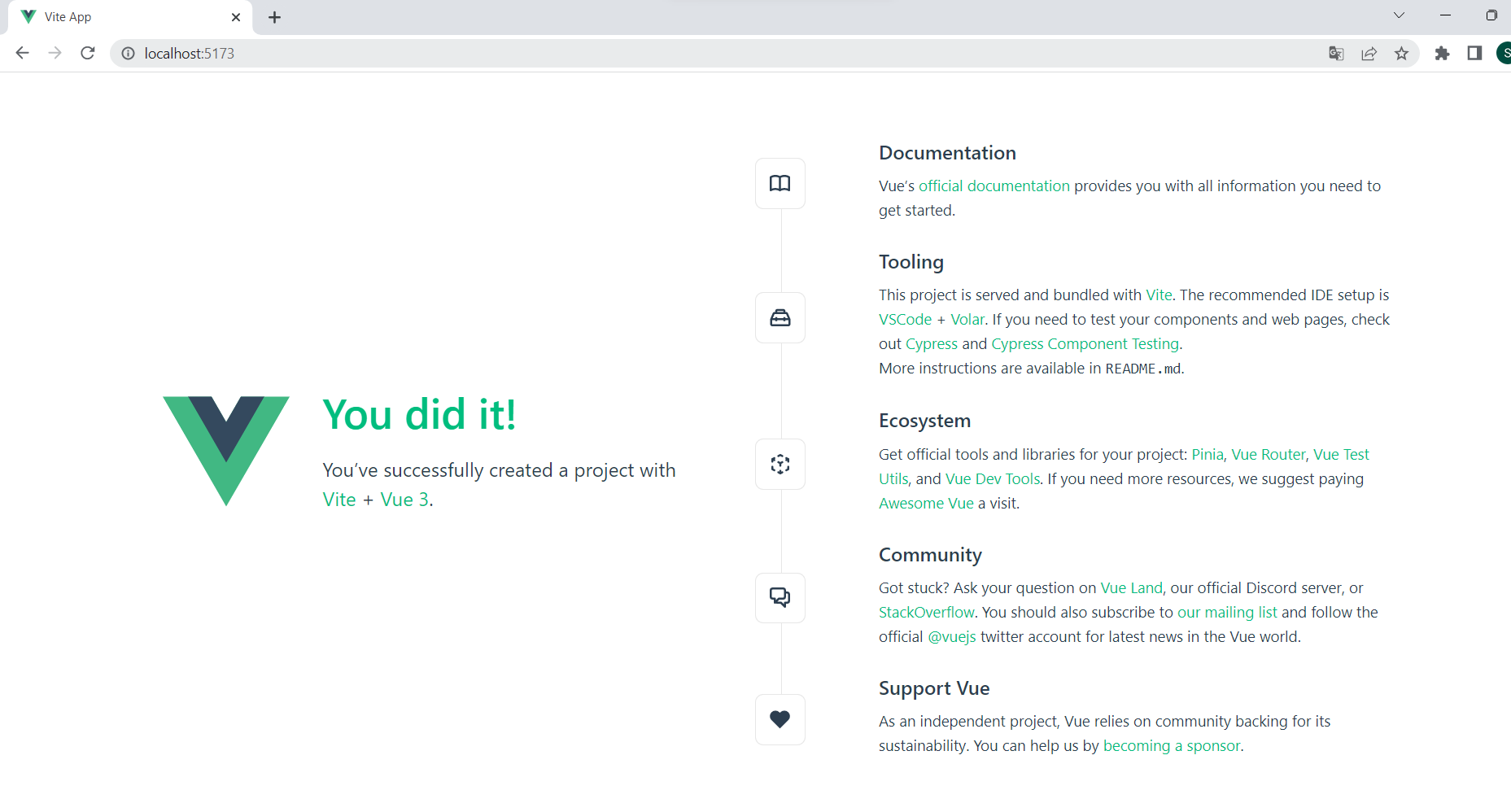
-> Tarayıcınız otomatik olarak şu pencereyi açmalıdır:

Eğer tarayıcınız otomatik olarak açmaz ise, terminalde bulunan localhost bağlantısını tarayıcınıza yapıştırarak açabilirsiniz.
Not:Terminal pencerenizde bulduğunuz bağlantı, yukarıdaki ekran görüntüsündeki adresten farklı bir adrese sahip olabilir.
Şimdi örnek proje, makinenizde Vite oluşturma aracı tarafından geliştirme modunda çalışıyor.
TEBRİKLER! Buraya kadar bütün adımları tamamladınız.
PROJE DOSYALARI
Otomatik olarak oluşturulan örnek proje birçok dosya içermektedir ve bunlardan birkaçına hızlıca göz atacağız.
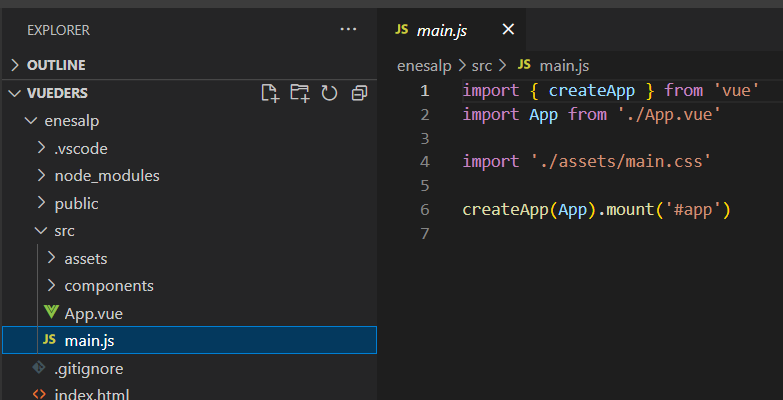
main.js
-> VS Code düzenleyicisinde Vue projenize gidin, "src" klasöründe "main.js" dosyasını bulun:

"main.js", Vite'a "App.vue" dosyasına dayalı olarak Vue projesini nasıl oluşturacağını söyler.
Bu, tarayıcıya Vue kodumuzu nasıl çalıştıracağını ve Vue örneğini etikete nasıl bağladığımızı anlatmak için daha önce komut dosyası etiketiyle bir CDN bağlantısı verdiğimize benzer <div id="app">.
App.vue
Aynı örnek proje klasöründe "App.vue" dosyasını bulun ve açın. Diğer tüm *.vue dosyaları gibi, "App.vue" da üç kısım içerir:
- bir
<script>kısım. - bir
<template>kısım. - bir
<style>kısım.
\\ App.vue Kodları //
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import TheWelcome from './components/TheWelcome.vue'
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
<style scoped>
header {
line-height: 1.5;
}
.logo {
display: block;
margin: 0 auto 2rem;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
}
</style>
"App.vue" komut dosyası bölümünde görebileceğiniz gibi, diğer *.vue dosyalarına atıfta bulunulur, bunlar 'bileşenler'dir ve 'bileşenler' klasöründe bulunur.
'App.vue' dosyasının 'template' kısmına bakarsanız, normal HTML etiketleri olmayan etiketleri görebilirsiniz: <HelloWorld> ve <TheWelcome>. Bileşenlere bu şekilde atıfta bulunulur.
Bileşenler, uygulama içindeki uygulamalar gibidir. Yakında bileşenler hakkında daha fazla şey öğreneceğiz.
HAZIRLIK
-> İlk olarak src klasörünün içerisinde bulunan main.js dosyamıza giriş yapalım:
main.js dosyasının içerisinde bulunan css klasörüne verilen import bölümünü kaldırın:
ayrıca 'assets' 'components' klasörlerini de silelim:
main.js dosyanızın içerisi böyle gözükmelidir:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
Şimdi App.vue dosyamıza girelim ve tüm kodları silelim, CTRL + S yardımıyla dosyayı kaydedelim:
-> Bunları ekleyin:
<script></script>
<template></template>
<style></style>
Tebrikler, artık üzerinde çalışmaya başlayacağımız boş bir projemiz var ve biz hazırız!
YAZMAYA BAŞLAYALIM
Artık temiz bir projemiz olduğuna göre, <template> etiketinin içine şöyle bir başlık ekleyin:
<template>
<h1>Merhaba!</h1>
</template>
<script></script>
<style></style>
'App.vue' dosyasını kaydedin, terminaldeki localhost bağlantısını izleyerek tarayıcınıza gidin. Sonucu görüyor musun? Tarayıcıyı manuel olarak yenilemek zorunda kalmadan, VS Kodunda bir değişikliği her kaydettiğinizde tarayıcı artık otomatik olarak güncellenmelidir.
Şimdi biraz daha büyük Vue.JS örneğine göz atalım:
<template>
<h1>{{ mesaj }}</h1>
</template>
<script>
export default {
data() {
return {
mesaj: 'Bu bir VUE.JS denemesidir.'
};
}
};
</script>
<style></style>
Dosyayı kaydedelim ve ardından sunucumuza göz atalım!